在網站架設好之後,會進入長期經營與管理的階段,我們會幫網站做一些基本的防護措施,來提升網站安全。我們之前已經使用了 CloudFlare 來做一些外部的防護罩,通常我們會再安裝一些內部的外掛,像是 Jetpack 或是 Wordfence 這類常見的外掛來保護內部的系統。
安裝 Jetpack
這次要安裝使用的外掛是 Jetpack ,應該不難找。畢竟他是 Automattic 開發的外掛,相當的有名。

使用 Jetpack
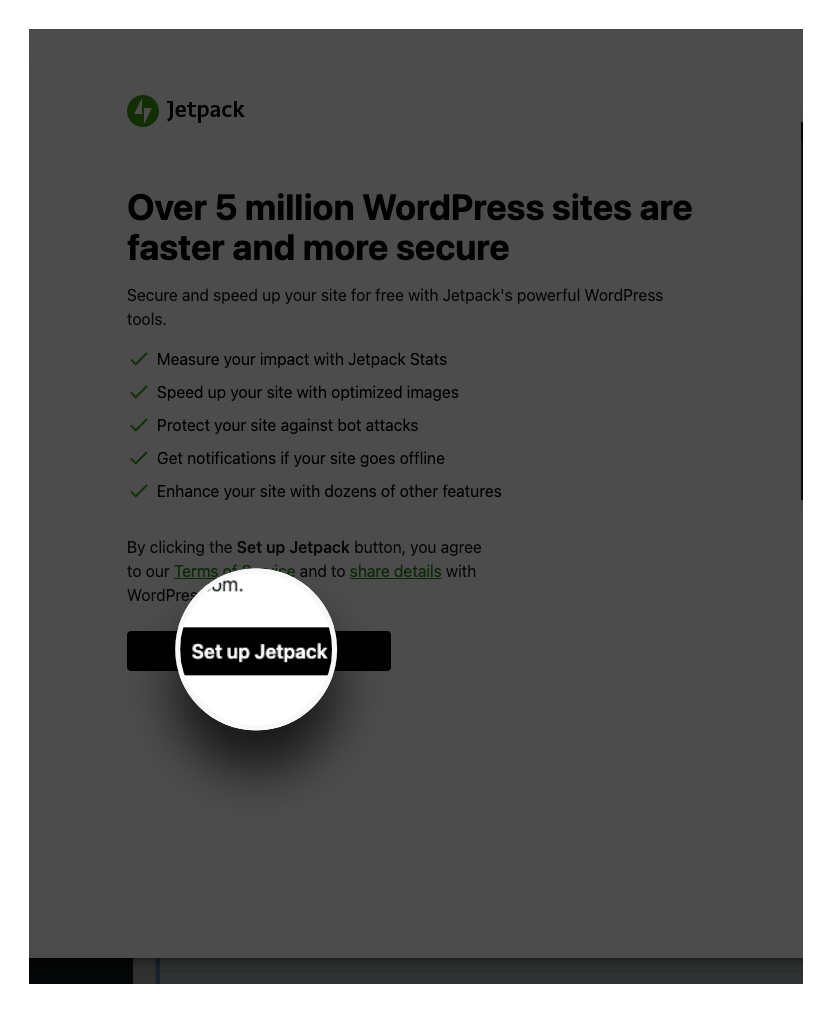
一、開啟外掛後,我們可以看到相當大的設定提醒。這時候,我們就 Set up Jetback 按下去就對了。

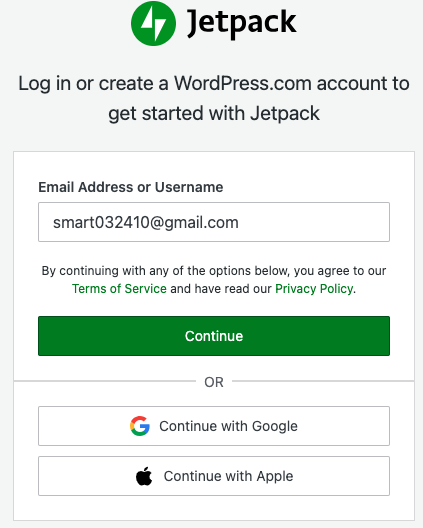
二、這時候會要求我們登入 WordPress.com 的帳號。

💡 WordPress.com 和 WordPress 的關係?WordPress.com 是一個提供托管服務的平台,你可以在上面建立網站,但你的網站將被放在 WordPress.com 的伺服器上,並有免費和付費計劃可供選擇。而 WordPress.org 則提供 WordPress 軟體的下載,你需要自己找主機來安裝和管理WordPress,但有更多自由度和自訂選項。
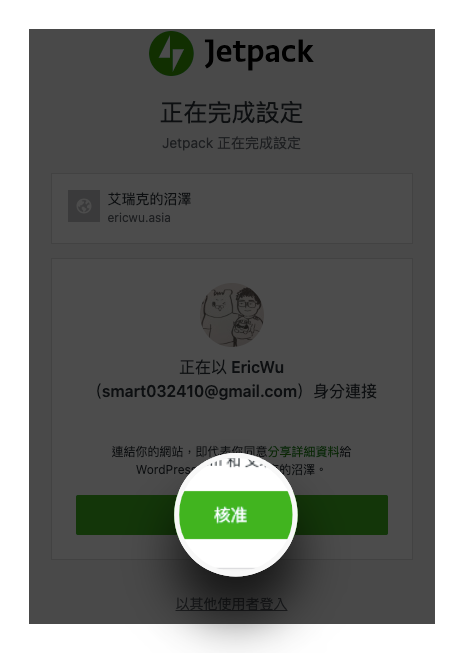
三、我們點選核准,來同意授權。

四、接著 Jetpack 會提供我們一堆超好用的超值服務,大家可以按需求加購。如果不要也沒關係,我們可以直接點選開始使用 Jetpack 免費版。

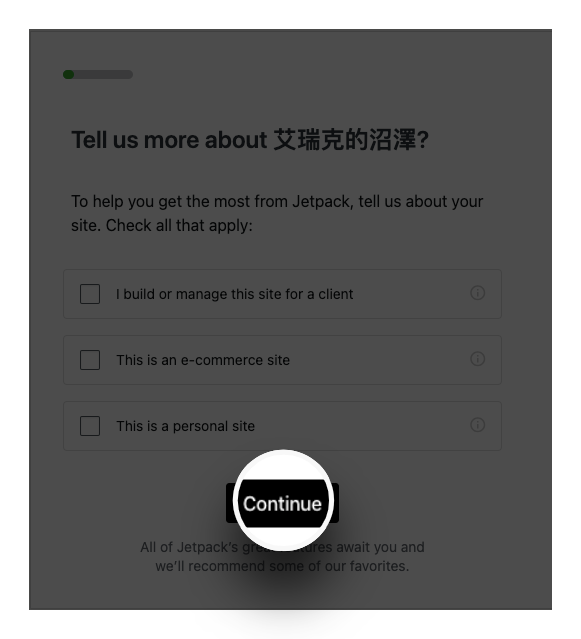
五、接著它會有個安裝引導,我們就跟著做就會完成設定。首先他會問我們網站的用途,選好後,點選 Continue 即可。

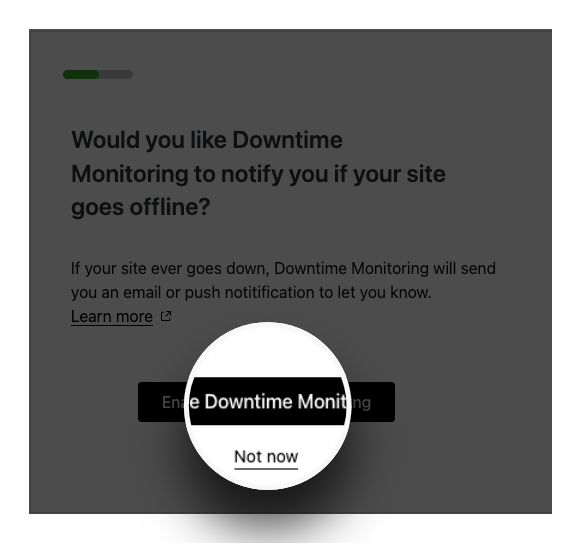
六、接著會問你,網站掛掉的時候要不要通知你。當然是點選 Enable Downtime Monitoring ,來啟用他。

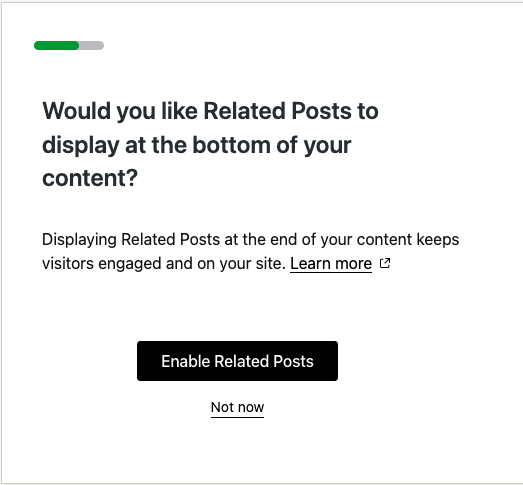
七、他會問你要不要將相關文章顯示在文章下面。這個有點超出本單元討論的內容,所以就看你有沒有這個需求,試情況打開。

八、再來是問你要不要讓網站瀏覽者可以訂閱你的網站。同樣也是超出本單元討論的內容,所以就看你有沒有這個需求,試情況打開。

九、接著是問你要不要讓網站快一點,使用 Jetpack 提供的 CDN。這邊也是看你有沒有這個需求,試情況打開。

十、最後是問你要不要自動備份 (要付費) 。也是看你有沒有這個需求,試情況打開。

那這樣就會完成基本的 WordPress 保護設定了。當然了,免費版的話,在整體的保護還是有些差異性的,如果要有完善的保護,還是建議花點錢會比較安全。那這邊也提供 Jetpack 的費用差異參考:Jetpack 完整方案列表與費用比較。
Be First to Comment