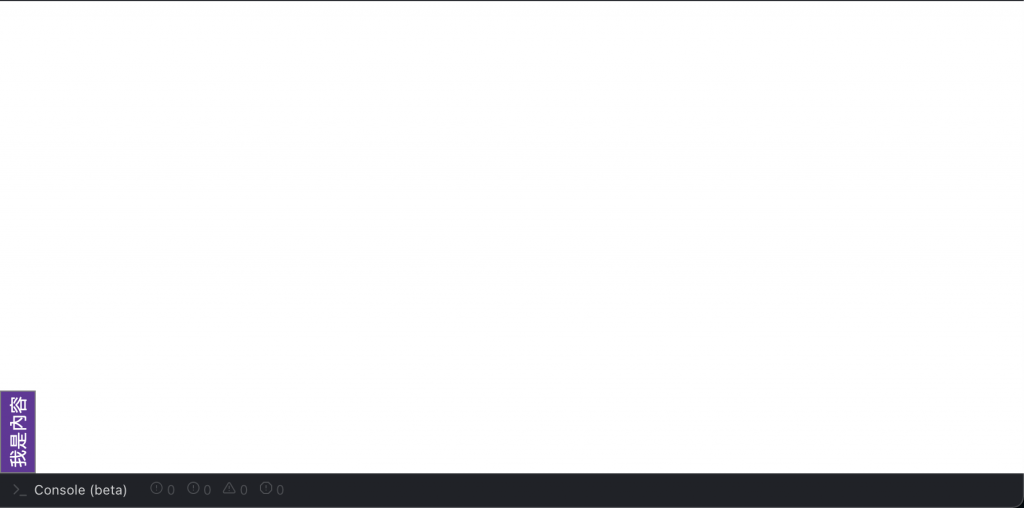
最近因為有個小小的需求,在列印的時候,需要將整個頁面左轉 90 度,如下圖:

HTML 的部分很簡單,就是一個 div
<div class="wrap">
<p>我是內容</p>
</div>
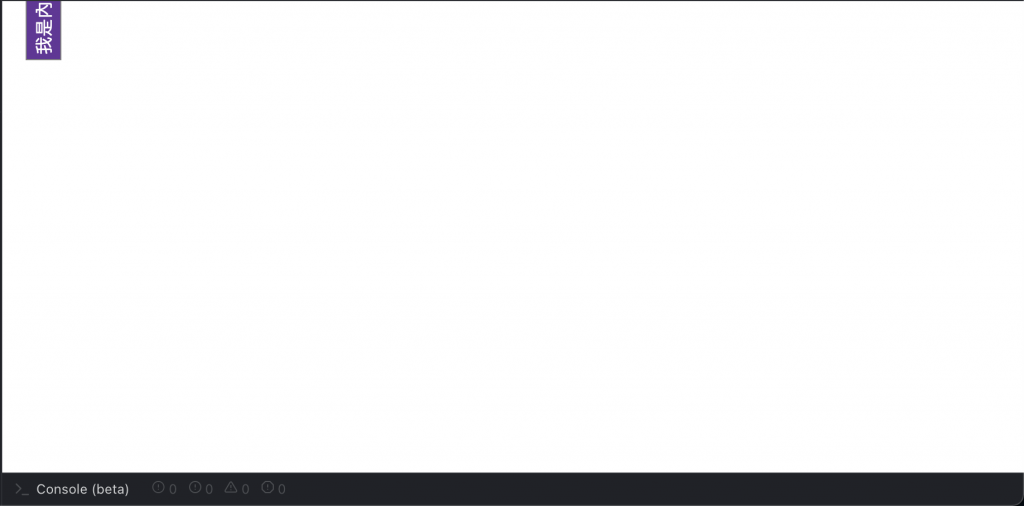
但是我怎麼轉都會以左上角去旋轉,如下圖

所以,我們得在 css 加上一些調整:
.wrap {
display: inline-block;
background: rebeccapurple;
color:white;
border:1px solid grey;
padding: .25em;
position: fixed;
bottom:0;
left: 0;
transform-origin:top left;
transform:translateY(100%) rotate(-90deg);
}
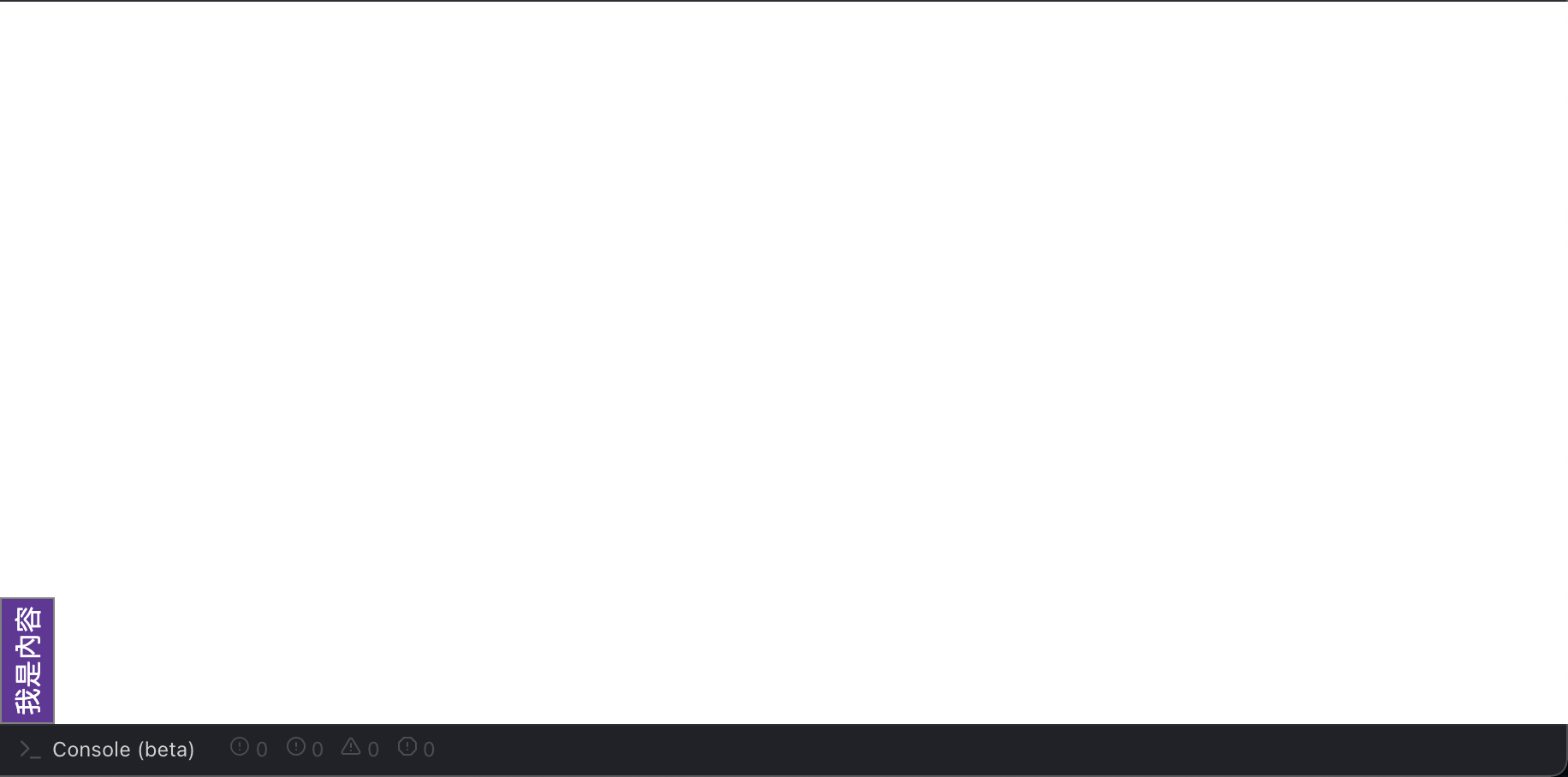
我們會用 transform 去做旋轉,transform-origin 則是旋轉的中心點,這兩個應該不難理解,最麻煩的是,要怎麼讓他在左下去旋轉,所以我們用 position: fixed 的方式來修改定位的方式,以達成目的。

Be First to Comment